{See Part 1 on Fab Fonts & Part 2 on Delicious Dreamy Headers here…}
I mentioned in my Blogging 101 post that it is pretty important to have a signature on all your posts you work so hard to pump out.
Why?
Well, if you don’t feel like clicking over, I’ll tell you again.
Most peeps reading your blog are PROBABLY reading it in a reader, and if they’re not, they should be, okay?
As such, each and every time you post they ONLY see what’s published in that specific blog post. They DON’T see your beautiful ‘About me’ section with your name and cute mug.
If you are trying to grow your blog, or at the very least, trying to connect with your readers, then you want them to see the Post title pop up in their reader, glance at the blog it came from and immediately picture your NAME and your FACE.
From personal experience, blogs with NO name or face are the first ones that get weeded out as my Reader gets FULL.
If you want a super easy signature, you can make one at my live signature. It’s easy. It’s free. But it’s strictly text only.
Here’s TEN easy Steps on how to make your own CUSTOMIZED signature WITH any font you downloaded, AND we can add a cute little graphic or two as well for some extra pop.
I promise. It’s EASY PEASY!
Step 1… Go to pixlr.com. {Free, easy, no download or login.} Choose Create your Own Image.
Step 2… Change the size to something around 200 x 60. Make sure to click transparent.
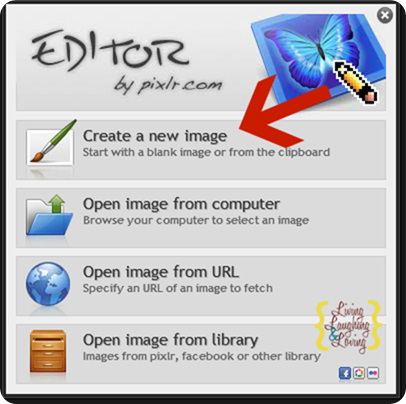
Step 3… Click the “A” to add text.
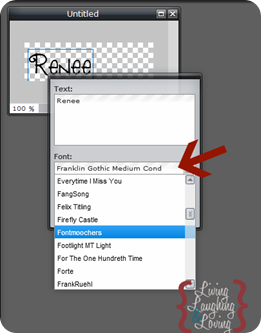
Change your font and color…
Step 4… Save!
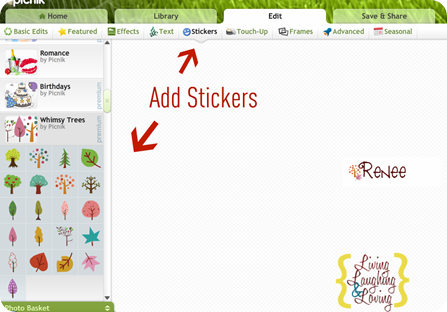
Step 5… Upload your new sig to the amazing Picnik and add some “stickers” or graphics to your image.
A lot of picnik’s features are FREE though they do have some pretty sweet paid features which I happen to HEART. I’m totally a picnik lover. It’s seriously open on my computer ALL the TIME!
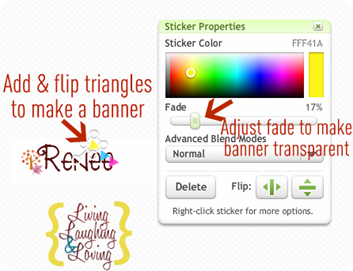
You can even add and rotate a few triangle shapes and make your own nifty & chic banner.
You can even adjust the fade to make your signature show through your banner. :)
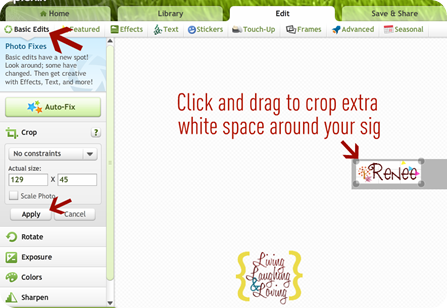
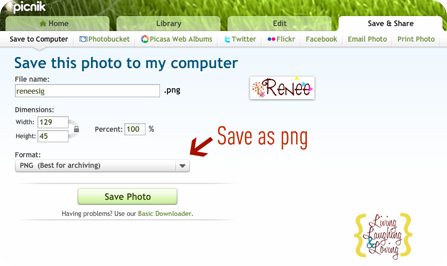
Step 6… Now go to Basic Edits and Crop all the extra white space around your image.
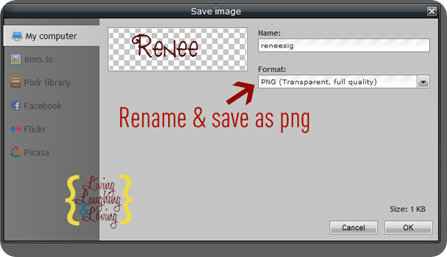
Step 7… Save as png.
Wala!
Step 8… Open your sig in Photobucket and copy the html code.
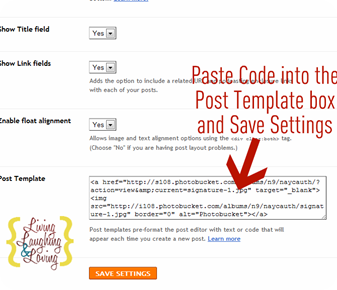
Step 9… We’re almost done!! Add your Sig Html code to your Blog! In blogger, go to Design, then Settings, and Formatting.
Scroll down to the Post Template Box.
Step 10… Right click and Paste your code into the box and Save Settings.
Your new and fabulous CUSTOMIZED signature will now appear automatically on ALL your new posts. They WON’T show up on OLDER posts already published, fyi.
You can also follow this tutorial on how to add your signature to EVERY blog post here… Even ones ALREADY published, BUT if you also have Link Within, your signature will show up BELOW the Link Within thumbnails which I didn’t happen to prefer.
That’s it. You’re done!! Ten piece of cake steps and you’ve got yourself a totally rad customized signature!!
Don’t forget to check back soon for the next installment of our Beautify your Blog DIY Style Series!!
What do you think??? I’d love to hear if you’re planning to give this tutorial a shot!!
::Sometimes I link to Weekend Bloggy Link up, Tatertots & Jello, House of Hepworths, Delightful Order, Bowl Full of Lemons, Organize & Decorate Everything, This Chick Cooks, Funky Junk Interiors, Craft Envy, Reasons to Skip the Housework, Somewhat Simple, Shabby Creek Cottage, No Minimalist Here, Skip to my Lou, Fingerprints on the Fridge, CRAFT,Today’s Creative Blog, and Someday Crafts. You should check ‘em out!!::













































I've been starring all these posts in google reader, and at some point I'll get around to incorporating your awesome suggestions. Hopefully sooner than later! Thanks for the great tips.
Thanks. I have not had a chance to play with the header one, but it is next on my to do list! Love it! I designed my signature, but I think I might go back and change it for a Thanksgiving them. Then, it can be Christmas.. LOL.
so how do I add it in wordpress, huh?? ;) At least I know how to create it, I am sure I can figure out how to add it to my blog. :)
so in your opinion even on my coupon site should I have a signature? "Print this $0.50 coupon" – then a cutesy signature?? :)
Thanks for the step-by-step easy instructions. I will give it a try.
I am a new follower. I hope you’ll follow my blog, too. Growing Old With Grace http://growing-old-with-grace.blogspot.com/
I'd also like to know if this will work on wordpress.
I'm considering switching back to blogger because wordpress is so limited.
Ok, I've had a signature forever but never thought to add the logo to it! You are sooo smart! Will be mulling this one over. :)
Great post!
Donna
Great post! I just always signed my name at the bottom of each post but I love the idea of adding graphics to it! I just started using picnik this week, so there's still alot to explore!
You have totally convinced me to add a signature. :) I'll be playing around with picnik and pixlr today. Thanks for the super tutorial!
Great post and perfect instructions. Enjoy your day.
Your instructions make this seem so easy!
Yea! I did it! Thanks for the instructions…you may have read my comment on your other post today but I've just discovered your blog and am LOVING it! Hitting the hay now but as a new blogger, looking forward to reading more of your blogging tips and learning how to "beautify my blog"! :)
I am so going to get to work on this. It seems pretty straightforward and I want to know mroe about photobucket and picnic so this is a great reason to figure them out!
Hopefully I can play around with this soon. Thanks for the easy instructions!
Thanks for sharing that!
Thank you for making this so easy!! I just did it! You're awesome!!
Thanks so much for this. It's really helpful. Definitely on my to do list.:)
Thanks for posting this, I've just done my sig, hopefully I've not messed it up and it will show up on my next post!
I just found your blog via The 36th Avenue's link party. I'm a newbie blogger and LOVE finding great tips like yours. I'm going to give my blog design some tlc soon with your tips. THANK YOU!
Shasta (your newest follower:)
Thanks!!
Awesome post. I need to do this for my blog!
I've been wondering how to put a signature on my posts, thanks so much!
Yeah! This was the next thing on my "blog improvement list". I can't wait to try this out. This series has been so helpful, thanks!
Thanks so much for your series!
I have tried this one and the watermark and I am having the same problem with both…it seems to be transparent until I add the sticker in Picnik. Then for some reason it has a white box. Am I missing a step?
Thanks again for the instructions! I am loving this!!!! :)
I did it!!!!! Thank you sooooo much… Nat
oh my god! i love it! your tutorials are awesome and step by step I am making my blog even better with your help!!!
I LOVE your simple, easy, and beautifully visual step by step instructions. HOWEVER, my signature and now my side bar images are showing up with a box (frame) around them. I did not add a frame in picnik and I also did the image as 'transparent' in pixlr. I can't figure out how this is happening. Please help!! TY <3
Thank you for the emails and the link to help with my signature problem <3 I haven't had time to check it out but will this week!! Thanks again for your help <3
Thanks for this. I tried another tutorial using different HTML searches, but never found any similar line in my template. This worked so easily!
Just wanted to let you know that Picnik isn’t showing your signature image in this post, it just has their name. Might want to fix that since that’s what this post is about!
Thanks for letting me know! But I’m not seeing the picnik name you mentioned. Is it showing for you right underneath the smiley face under the linky parties? That’s where the sig is showing up for me. So weird!
I figured it out – my ad block program blocked the image and just had the site name! That’s weird that it’s flagged as an ad!
Do you have instructions for doing this in WordPress? If not, I can help you write it!
[…] Sensational Signature w/Graphics […]
Thank you! I now have a beautiful signature on my blog!
Susan
Homeroad
Thank you so much for sharing your skills! You are really helping me improve my blog, and your directions are so easy to follow.
[…] Sensational Signature w/Graphics […]
Thank you so much for this post. I have been struggling with a white box around my siggy and no other tutorial worked. Finally, using the pixrl website did the trick. So thank you so much!
Cool,but how do I do this for wordpress ?
I just did this — thank you :) I am still seeing a border on mine – I edited in PicMonkey — any tips? Thanks!
[…] like this, but it also helps foster loyalty if you semi regularly include pictures of yourself and a signature to your blog posts. I can’t tell you how many blogs I have in my reader that I am reading where […]
Hi! I must say this was a great tutorial. I am new to blogging and I was looking up things every blog should have. So I knew I needed a signature and Pinterest brought me to the right place! Thank you so much!
P.S. Your blog looks great. Hopefully mine will get there one day.